“Dear my little earthlings,” was how I used to introduce my posts on my old Tumblr blog when I was 10… yup, most of you won’t know but I was still blogging back then. I used to write super short and simple posts to an audience of around…. 0? So, when I was recently sorting through some of my old bits and bobs, I discovered an old Tumblr/blogging notebook which was pretty much half empty. What was in that notebook you ask?
In my super duper, pretty much empty notebook I found a few odd (and pretty darn awful) sketchy drawings of ideas for my future as “TDP”. Back then (LOL, I’m talking about it as if it’s been twenty years) I had more of a vision of being this sort of cool, hip, high street store so the ideas I had were really based around that kinda’ thing. I drew a scribble of a cash register (with even descriptions of what some of the buttons meant) and some ideas for the price tags for both men’s and women’s clothes.
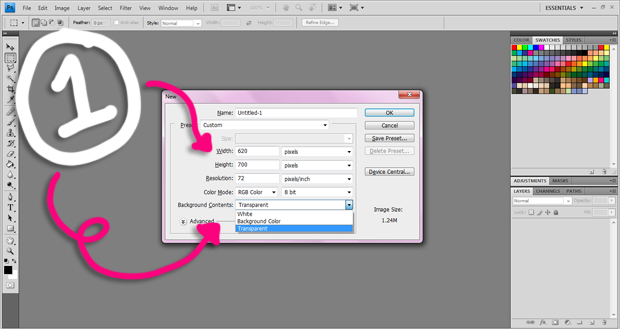
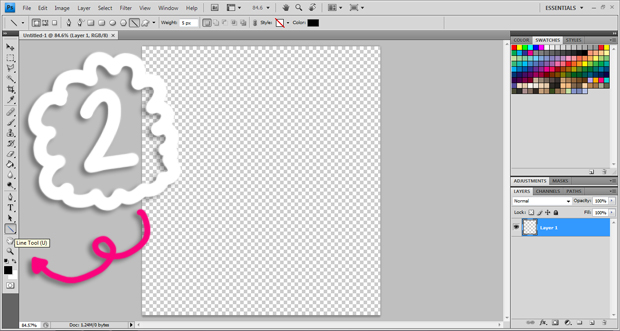
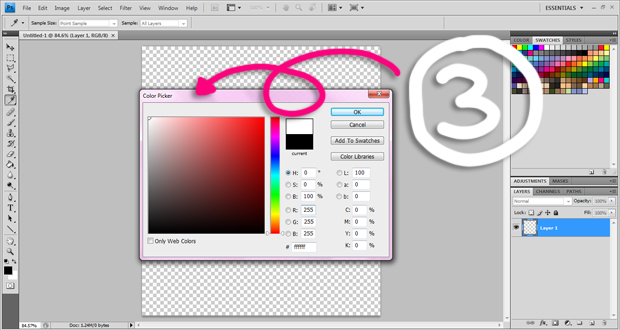
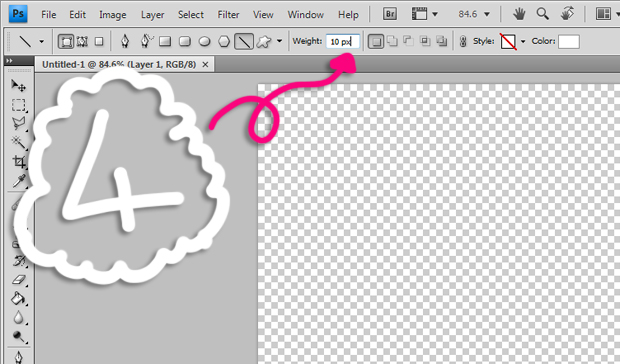
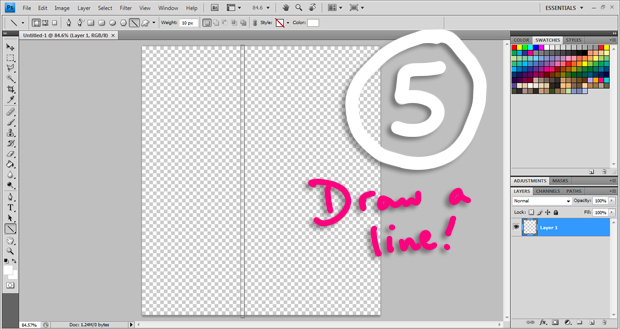
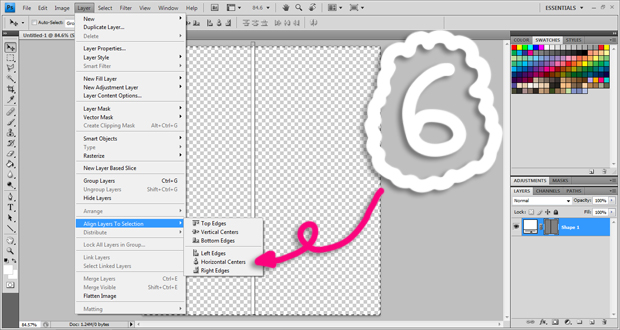
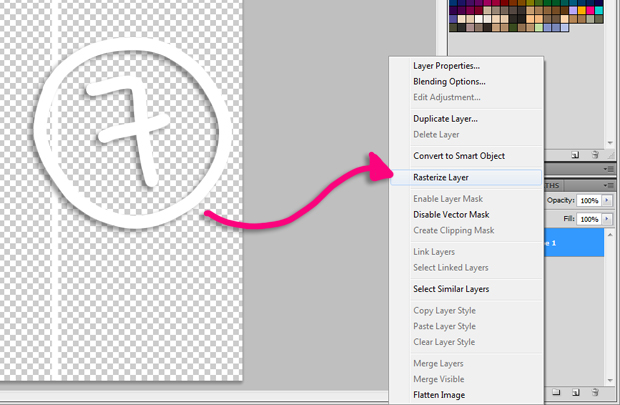
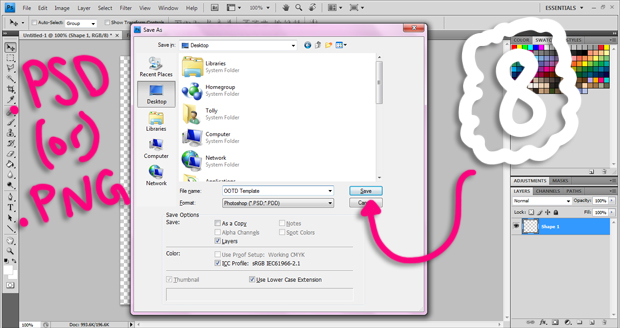
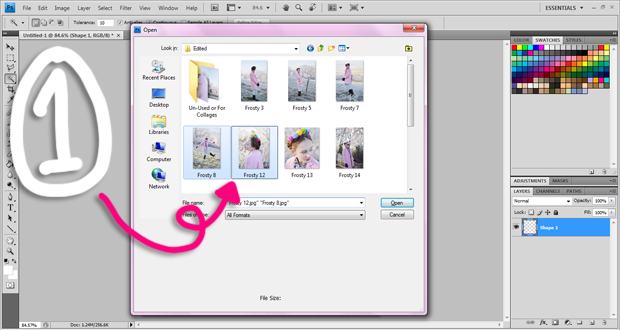
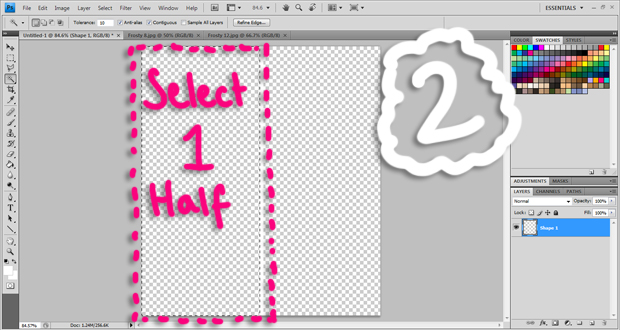
So, I was like… It’s been over five years since I created them, so why not make my “10 year old TDP” ideas come to life? So I did! I fiddled around on Photoshop, tweaked the Bevel & Emboss settings and added all the right components for a… Tolly Dolly Posh Club card! Yeah that’s right, a points card… 💳
After fiddling around for a while, I came up with the design above. It looks a lot different from the original drawing (below), but what I do like is the fact that I was using purple back then… and purple is one of my main branding colours now. Anyway, what do you think? I’m actually really chuffed with how it came out. I did try to make the price tags but the original design was so bad that it just didn’t look right at all. But, I think 10 year old Tolly would be impressed… if I do say so myself…!
So, don’t go throwing away those silly little notebooks full (or well, half empty) of scribbles and future ideas. Keep them not only to reflect on how your skills have developed, but to remind you of where you’ve come from for when things start changing or moving in the future. I’m glad that I looked back on these funny ideas I had and made them come to life. Maybe one day they’ll be a real thing?! Who knows? I guess that’s the cool thing about blogging… it’s a place where all your memories and thoughts can be stored forever, in the form of a creative hobby.
💳 What do you think of my Tolly Dolly Posh Club card mock-up? Have you ever taken something from the past and made it come to life again? Let me know in the comments! 💳